Main Page
Here’s what NSFireHub.ca’s interface looks like most of the time. Themes, theme components, and plugins may affect this layout.
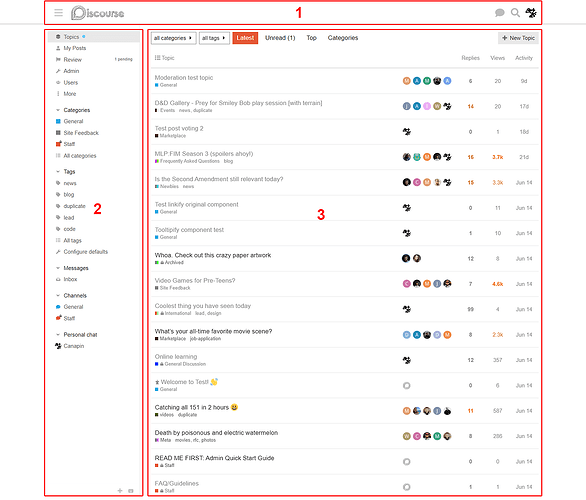
Let’s break down the main parts, and then the main parts into smaller parts.
- Header
- Sidebar
- Main content
Header
![]()
- Sidebar button/toggle (or Hamburger)
- Logo
- Top right icons:
a. Chat toggle
b. Quick search
c. Notifications Menu / Avatar menu
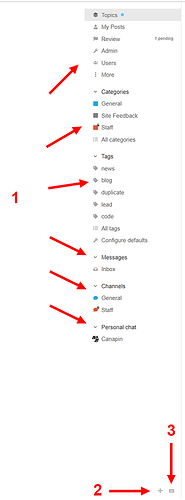
Sidebar
- Sections
- New Section Button
- Keyboard Shortcuts
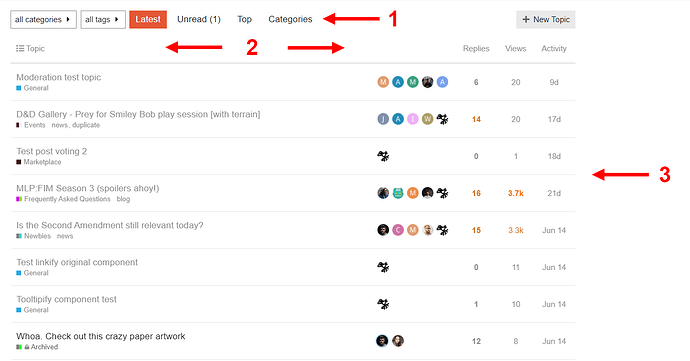
Main Content
- Navigation / Nav bar
a. Category Selector
b. Tag selector
c. Navigation buttons - Topics list headers
- Topics list